
ב- CSS, המרחק בין השורות הוא קל מאוד להגדיר. יש תכונה מיוחדת עבור זה. אבל, כמובן, ישנם פרמטרים רבים אחרים כי הם אוניברסליים, והם יכולים להיות מיושמים על טקסט.
אם לא מתבצעת הגדרה, ערכי ברירת המחדל מוגדרים. אם תרצה, תוכל לשנות את המרחק הזה. הערך יכול להיות באחוזים או בפיקסלים.
ב CSS, המרחק בין השורות ניתן להדגים על ידי הדמות הבאה.

התמונה לעיל מראה את הפרמטרים עםמרחקים מקבילים. הטקסט ממוקם בחלל גודל הגופן. שים לב כי שורה של טקסט לא מתחיל על הקרקע, אבל קצת יותר גבוה. החלל להלן מסופק עבור אותיות שיש להם אלמנטים מלמטה (g, y וכן הלאה).
שים לב כי הרווח בין בלוקיםfont-size נקרא מוביל. ב- HTML ו- CSS מאפיין זה אינו מופיע בשום אופן, אך הוא נמצא בעורכי גרפיקה וטקסט אחרים. לדוגמה, ב- Adobe Photoshop.

האיור לעיל מראה איפה Photoshop יכול לציין את אחד המובילים. מספר מציין את פרמטר הגופן.

ב- CSS, המרחק בין השורות יכול להיות מוגדר באחוזים. דוגמה להמחשה להלן.

במקרה של ערך קטן, המשתמש באתר שלך לא יהיה נוח לקרוא.
ניתן לשנות את המרחק ואת גודל הגופן. אם ההבדל בין הפרמטרים העיקריים הוא שונה מאוד בנתונים, אז ההפרש הזה הוא פיצוי על ידי גידול מובילים.
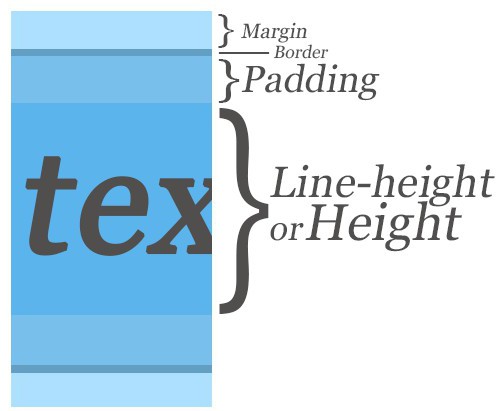
ב- CSS, המרחק בין השורות יכול להיות מותאם גם עם כניסות שונות. קחו לדוגמה את הדמות.

בשדה "אלמנט", במקרה שלנו יהיה טקסט. ריפוד הוא הזחה בתוך האובייקט, ואת השוליים הוא הזחה של האובייקט. הגבול הוא מסגרת. זה יכול להיות 0 פיקסלים, ואולי 100.
התמונה הבאה מציגה את כל ההישגים, המסגרת וגובה שורת הטקסט בבת אחת.

אם יש לך טקסט קטן, הכל בשורה אחת,או כל שורה בפסקה נפרדת, ואז המרחק יכול להיות מותאם על ידי הזחה בין פסקאות אלה. כלומר, מרידה וריפוד בין קווים באלמנט אחד אין השפעה. הם רק שולחים את הקצוות של האובייקט. חפץ הוא פסקה שלמה, לא שורה. חשוב לא להתבלבל כאן.
במקרים בהם יש שורות רבות, וכל זה נמצא באובייקט אחד, מומלץ לשנות את הגופן עם הפרמטרים העיקריים.
ניתן להגדיר את המרחק בין שורות HTMLלכל מחלקה או לכל פסקאות בטקסט. אם תציין זאת: p {line-height: 20px; }, אז בהחלט את כל הפסקאות בדף יהיה עם קווים של 20 פיקסלים. אם אתה צריך גדלים שונים במקומות שונים, מומלץ לעשות כדלקמן.
קבע את הסגנונות.
.class1 {line-height: 20px; }
.class2 {line-height: 16px; }
.class3 {line-height: 12px; }
לבהירות, הוסף מסגרת כדי שתוכל לראות שהיא פועלת. בעתיד, יש להסיר אותו.
לאחר מכן להחיל את השיעורים האלה. התוצאה היא כדלקמן.

שים לב כי במקרה השלישי, הלהקהרץ על הטקסט. הכל בגלל שגודל הגופן גדול מגובה הקו. לכן, חשוב לוודא שאין סתירות כאלה. אם אתה עושה גובה שורה קטנה, ולאחר מכן להקטין את הגופן בהתאם.
זה לא מומלץ לעשות מעט מדי טקסטמרחק קטן בין השורות. מכיוון שאף משתמש לא יכול לקרוא את כל זה בשלווה. עיניו יתעייפו במהירות. מנועי חיפוש גם אומרים כי הטקסט הוא ידידותי למשתמש.
יתר על כן, לאחרונה יש דגש גדולעל הנוחות למשתמשים ניידים. שם, ההמלצות תמיד אומר כי גודל הגופן צריך להיות נורמלי, לא קטן. זה משפיע על הקישורים במיוחד חזק. עם גודל קטן שלהם, המשתמש יתקשה להשתמש בניווט באתר.
מנוע החיפוש של Google יש כלי מיוחד המסייע בניתוח זה. זה מאוד נוח עבור מנהלי אתרים.
הנה דוגמה של התוצאות שניתן.

מומלץ להשתמש ברמזים שלהם, שכן קריטריונים אלה משפיעים על תוצאת החיפוש.
</ p>